HTML5 is an emerging tool that is changing the face of the web. Presented here is a compiled list of tutorials with the most interesting features, which can be incorporated into either a mobile or website design.
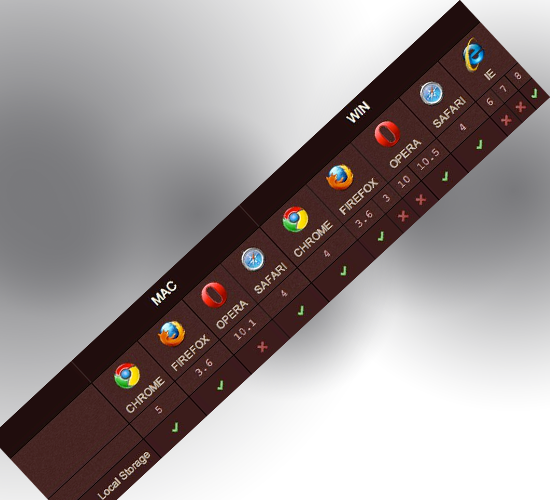
28 HTML5 Features, Tips, and Techniques You Must Know
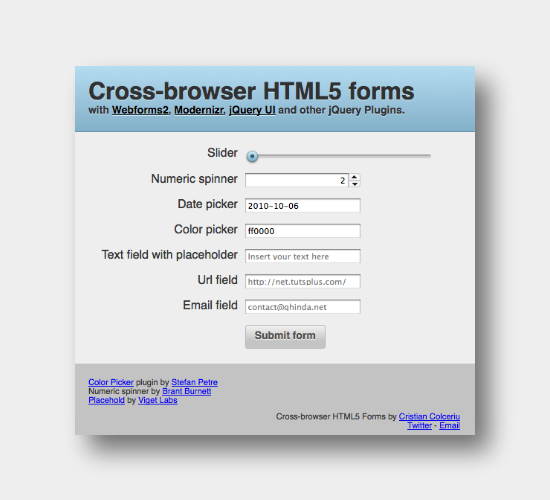
How to Build Cross-Browser HTML5 Forms
Interactive Typography Effects with HTML5
An HTML5 Slideshow w/ Canvas & jQuery
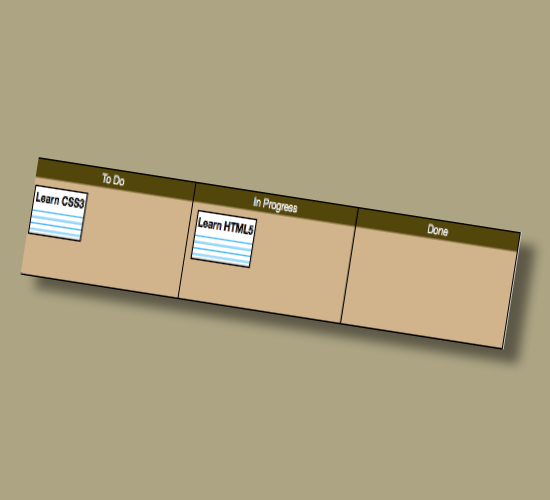
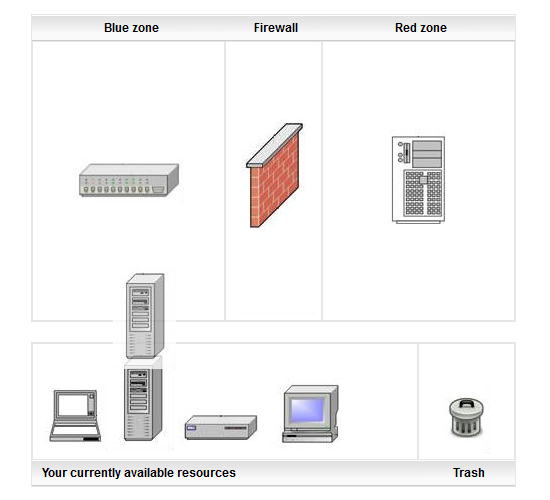
A Drag and Drop Planning Board with HTML5
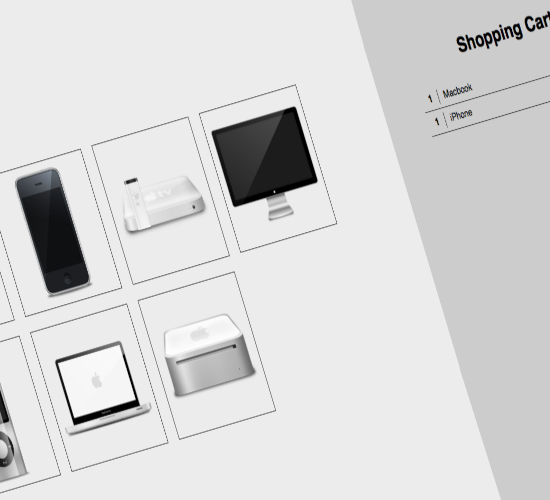
Implementing HTML5 Drag and Drop: New Premium Tutorial
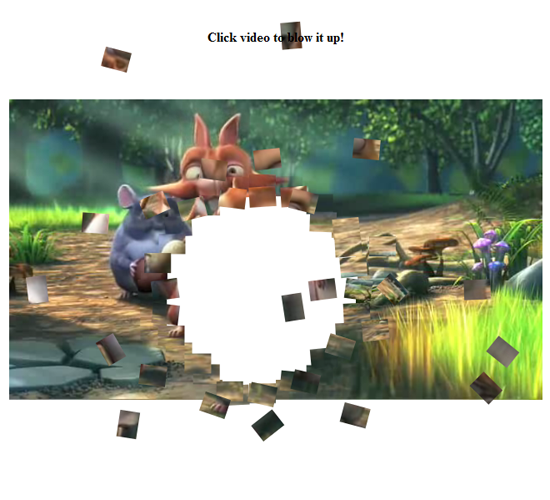
Blowing Up HTML5 Video and Mapping it into 3D Space
Build your First Game with HTML5
Create Highly Interactive Animated Effects – SVG Examples
Isometric Interactive Interior Guide
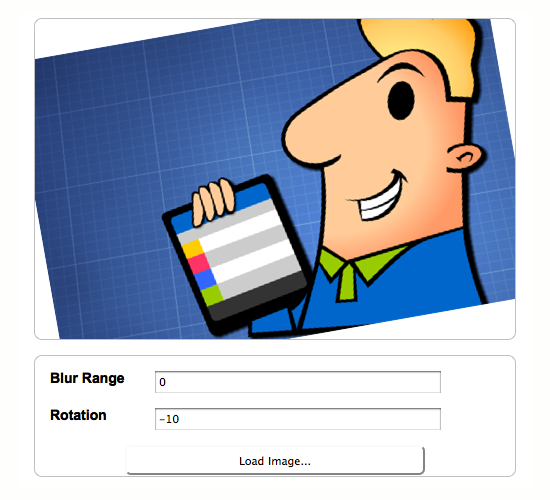
HTML5 : Canvas Image Manipulation Tutorial
HTML5 File Uploads with jQuery
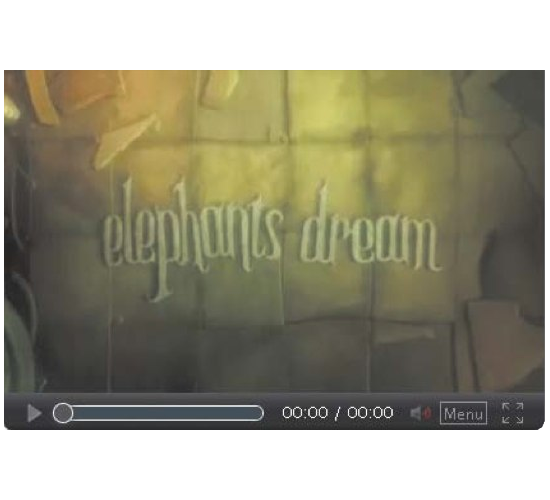
An In Depth Analysis of HTML5 Multimedia and Accessibility
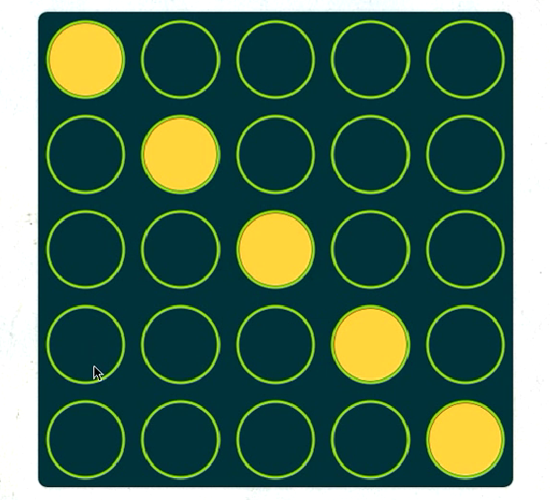
Lights Off – A Puzzle Game Using HTML5 Canvas
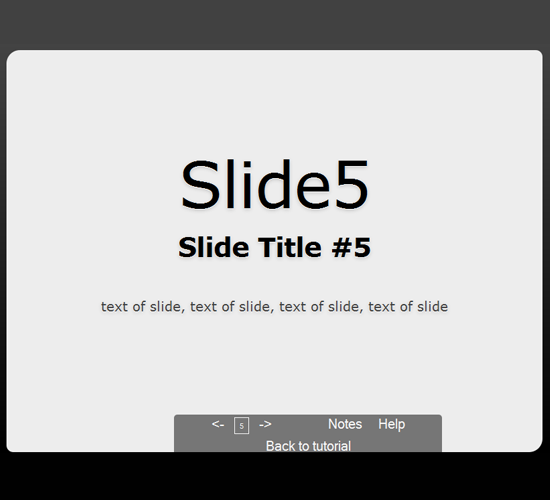
Creating an Attractive Presentation with HTML5
HTML5 Canvas Interactive Ball Physics

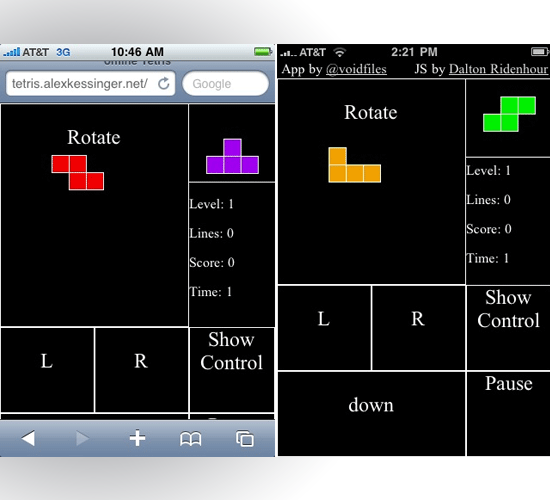
How to Make an HTML5 iPhone App
HTML5- An Example of Drag and Drop
HTML5 Canvas KineticJS Drag and Drop Stress Test With 10,000 Shapes